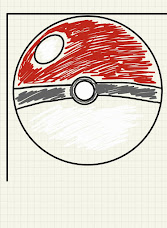
Canvas Final Project
The way that I put this Pokéball together was by using some arcs to make the outside shape of it. But then I also used some circles in the middle to create the button shape in the middle of it. And finally I did add some shading to it by using another circle shape to make it appear that it is real.
The Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="600" height="800"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
var x1 = 100;
var y1 = 200;
var x2 = 500;
var y2 = 500;
var startx = 0;
var starty = 0;
var width = 800;
var height = 600;
// Rectangler
context.beginPath();
context.rect(startx, starty, canvas.width, canvas.height);
var grd = context.createLinearGradient(0, 600, 800, 0);
grd.addColorStop(0, 'rgba(89,184,224,1.00)');
grd. addColorStop(.23, 'rgba(70,183,238,1.00)');
grd.addColorStop(.75, "rgba(68,138,232,1.00)");
grd.addColorStop(.85, 'rgba(43,119,236,1.00)');
context.fillStyle = grd;
//context.fillStyle = 'rgb(255,0,0)';
context.fill();
context.strokeStyle = 'rgba(255,255,255,1.00)' ;
context.lineWidth = 20;
context.stroke();
//Top arc
var centerX = 300;
var centerY = 400
var radius = 200;
var startangle = 0* Math.PI;;
var endangle = 200* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "rgba(224,66,68,1.00)";
context.fill();
context.lineWidth = 15;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
//Bottom arc
var centerX = 300;
var centerY = 400
var radius = 200;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "rgba(255,255,255,1.00)";
context.fill();
context.lineWidth = 15;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
//Middle Lines
context.moveTo(500,380); // COORDINATES OF STARTING POINT
context.lineTo(100,380); // COORDS OF ENDING POINT 1
context.lineWidth = 15; // STROKE WIDTH
context.stroke(); // STROKE
// Middle Lines2
context.moveTo(500,420)
context.lineTo(100,420);
context.lineWidth = 15; // STROKE WIDTH
context.stroke(); // STROKE
// Middle Lines3
context.moveTo(500,400)
context.lineTo(100,400);
context.lineWidth = 20; // STROKE WIDTH
context.stroke(); // STROKE
//Middle Circle
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 300;
var centerY = 400;
var radius = 50;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.stroke();
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(0, 'rgba(206,213,213,1.00)');
grd.addColorStop(1, 'rgba(77,79,79,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//midle midle circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 10;
context.strokeStyle = "black";
context.stroke();
//Shading
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 400;
var centerY = 300;
var radius = 40;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.strokeStyle = "rgba(224,66,68,1.00)";
context.stroke();
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(.5, 'rgba(198,213,213,0.30)');
grd.addColorStop(1, "rgba(224,66,68,1.00)");
context.fillStyle = grd;
context.fill();
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "LaTorella, Final Project, FMX 210, FA/SP 2021";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>



Cassie, I love how your project turned out. I feel like you truly encapsulated how a pokemon ball looks (sorry if thats not what it is called lol). I can tell that this took time to create considering the small details that you included in the ball. Great job!
ReplyDelete